網頁版Toast彈窗如何實現?
 二次開發
二次開發  admin
admin  發布時間:2024-11-07 07:43:15
發布時間:2024-11-07 07:43:15  瀏覽: 次
瀏覽: 次
最近通遼易聯通達應客戶的要求,開發了一個網頁版的Toast彈窗。代碼跟大家分享一下。
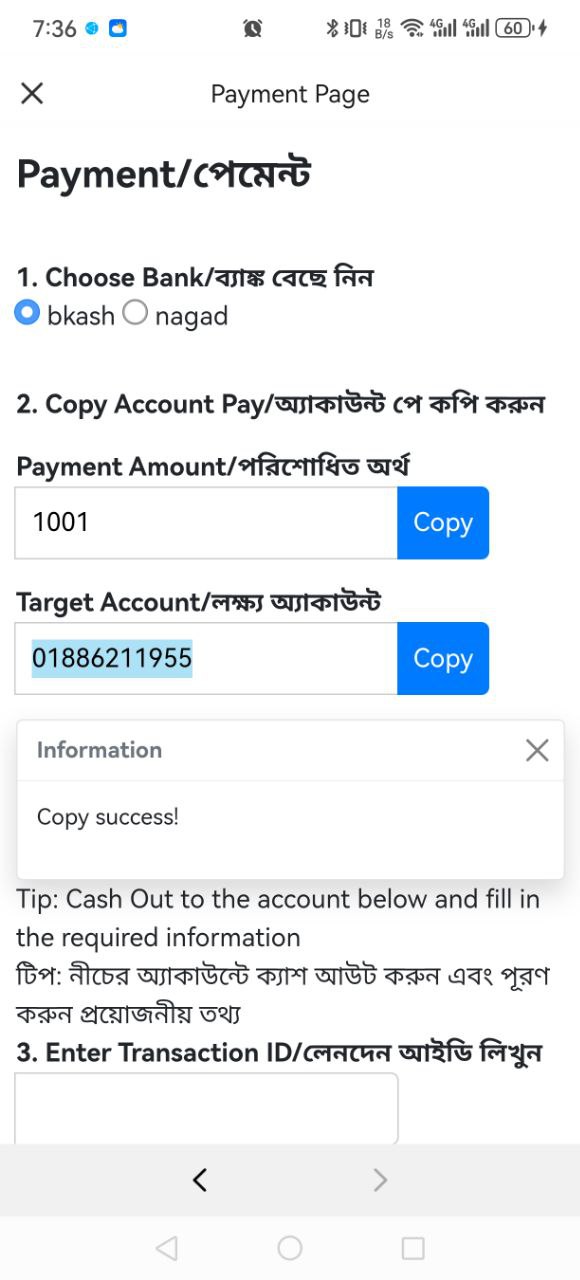
效果圖如下: 功能主要是摒棄了alert彈窗,因為alert彈窗默認帶有網址鏈接,不太合適。
開發步驟如下
1.首先加載Toast相關的js庫和css庫
<link href="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
2.在Html頁面中增加彈窗元素,默認是不顯示的。只有點擊Copy按鈕才顯示。
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Information</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Copy success!</p>
</div>
</div>
3. 在javascript中增加Copy按鈕的點擊事件
var toastElList = [].slice.call(document.querySelectorAll('.toast'));
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
});
toastList.forEach(toast => toast.show());
歡迎大家跟我交流。
效果圖如下: 功能主要是摒棄了alert彈窗,因為alert彈窗默認帶有網址鏈接,不太合適。
開發步驟如下
1.首先加載Toast相關的js庫和css庫
<link href="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
2.在Html頁面中增加彈窗元素,默認是不顯示的。只有點擊Copy按鈕才顯示。
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Information</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Copy success!</p>
</div>
</div>
3. 在javascript中增加Copy按鈕的點擊事件
var toastElList = [].slice.call(document.querySelectorAll('.toast'));
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
});
toastList.forEach(toast => toast.show());
歡迎大家跟我交流。
相關推薦
-
無相關信息



 售前咨詢專員
售前咨詢專員